As per the Internet Live Stats, there were 3.5 billion Google searches made daily in 2018, and Google Images were calculated to be for 22.6% of all internet searches. The rise in the use of Google Lens and Bing’s visual search for purchasing products shows that image optimization is vital to level up your web pages high in the search results.
As an SEO expert, I know the significance of optimizing images for search engines. As a professional with expertise in SEO, this blog post will provide insight into how to best optimize images for search engine results pages.

What Is Image SEO?
Image SEO is optimizing your images for search engines using thoughtful alt text, appropriate captions, proper file dimensions, and other techniques. Image SEO can make your content easier for search engine crawlers to understand, boosting SEO on search and image results pages and making your site more discoverable.
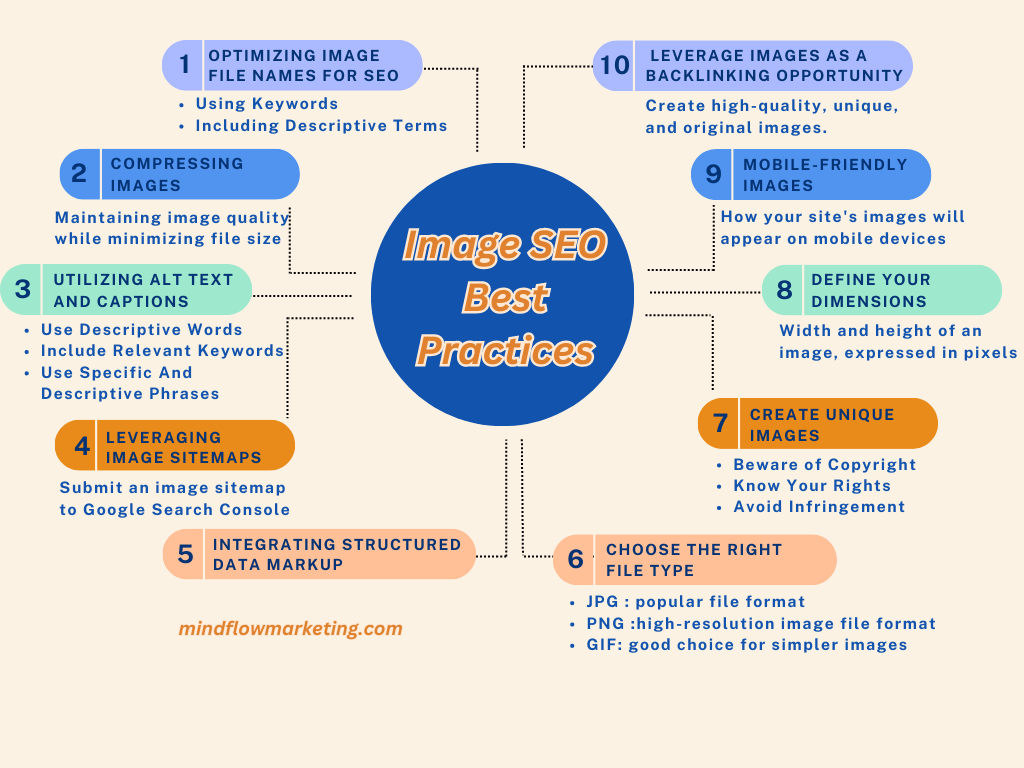
Image SEO Best Practices

#1. Optimizing Image File Names for SEO
Image optimization is a crucial element of SEO that can make an immense difference in website rankings. Image file names are one way to ensure your images are properly optimized for SEO, as they provide search engines with relevant information about the image’s content.
Using keywords in your image file names helps search engines understand what the image is about and where it should appear on their results pages. Incorporating appropriate keywords into the filenames of images can assist users in finding them when looking online, potentially resulting in more visitors to your site.
Moreover, including descriptive terms in a picture’s filename can boost its placement within Google Images, thus increasing the probability that it will be seen at the top of searches.
#2. Compressing Images for Faster Load Times
Optimizing your website for faster loading times and better user experience can be achieved through compressing images. According to HTTP Archive, images account for 21% of a webpage’s total weight.
By decreasing the size of image files, you can guarantee that pages load quickly and efficiently, which may enhance search engine rankings.
Maintaining image quality while minimizing file size is a must when compressing images. You can use various tools to compress images without sacrificing quality; popular options include Adobe Photoshop or TinyPNG/TinyJPG.
Additionally, you should consider using responsive images – these are specially formatted versions of an image that adjust depending on the device being used by the visitor (e.g., desktop vs. smartphone). This ensures visitors get the best viewing experience regardless of their device type.
#3. Utilizing Alt Text and Captions
Alt text and captions are an important part of optimizing images for SEO.
Alt text, also known as “alternative text” or “alt attributes,” is used to describe the content of an image and provide context when a user can’t see it.
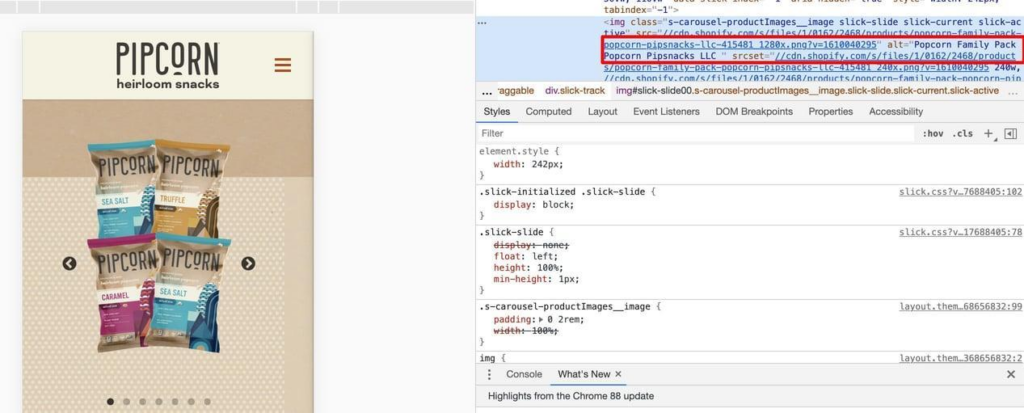
For example, suppose you inspect the page after clicking on Pipcorn’s popcorn product. In that case, you’ll notice that the alt text accurately describes the product image as “Popcorn Family Pack Popcorn Pipsnacks LLC”:
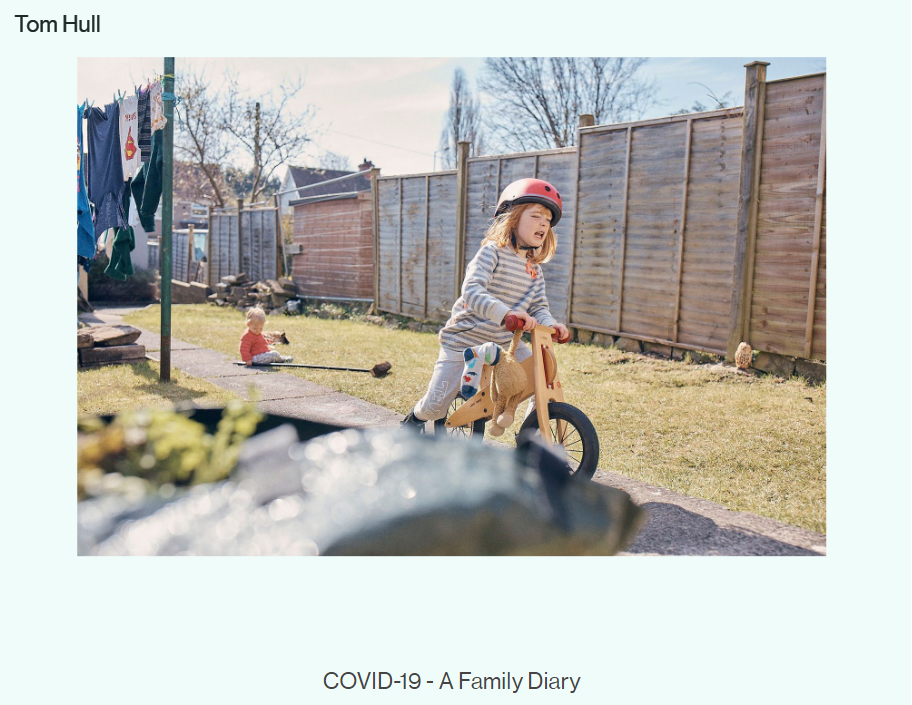
Captions are short descriptions that appear below the image and help add additional context to the visual content. In Tom Hull’s photography portfolio, for example, he captions his images so that viewers can understand where or what the image represents:

Both alt text and captions can be used to improve accessibility, engage users, boost search engine rankings, and make sure your images show up in Google Image Search results.
Using descriptive words in alt text and captions helps search engines understand what’s happening in each photo or graphic on your website.
For example, if you have a picture of someone shaking hands with another person at a business meeting, you should use keywords like “business handshake” in the alt text or caption instead of just saying “photo.” This way, search engines will know exactly what’s going on in the image, which could lead to higher rankings for related searches.
Screen readers are software that reads web page contents aloud, and utilizing clear language is essential for users who rely on these devices. Phrases like “’” can confuse those trying to access your site without punctuation marks or special characters being properly interpreted.
For this reason, it’s important to include relevant keywords in alt text and captions when optimizing images for SEO. This way, search engines will understand what’s happening in each photo or graphic on your website, boosting rankings for related searches.
Rather than relying on generic terms like “image” or “picture,” it is more beneficial to use phrases that are specific and descriptive, such as “handshake agreement between two businessmen”; this will help ensure search engine optimization and make navigation around the site easier for visitors.
Instead, try using more specific phrases such as “business handshake” or, even better yet, include multiple related keywords separated by commas (e.g., “handshake agreement between two businessmen”).
Doing this will ensure that all relevant information is conveyed accurately. Alt text and captions are essential for SEO as they help search engines understand the content of an image, allowing it to be indexed properly.
#4. Leveraging Image Sitemaps
An XML document that details the whereabouts and captions of pictures on a website can be referred to as an image sitemap. By submitting an image sitemap to Google Search Console, you can improve the indexing of your images and increase their visibility in search engine results pages (SERPs).
Creating an image sitemap is relatively simple. Start by compiling a roster of all the visuals present on your website, ranging from static elements like logos and product shots to more interactive items such as videos or infographics. This should include static images such as logos and product photos and dynamic content like videos or infographics.
Next, format this list into an XML document using tags such as the URL of each image and its caption. Once the XML document is formatted, upload it to the root directory of your server for search engine accessibility.
Once uploaded to your server’s root directory, submit the URL of the file in Google Search Console’s “Sitemaps” section under “Crawl” > “Sitemaps” > “Add/Test Sitemap” tab. Doing this will ensure that Google knows where to find your new image sitemap when crawling through your site for relevant content.
After submitting the URL to Google Search Console, you should see results within 24 hours if everything is done correctly.
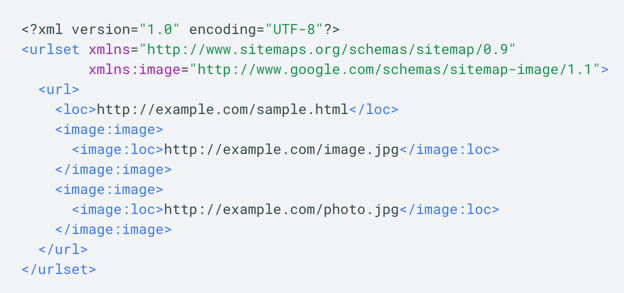
Here’s a sample sitemap with two images included:
#5. Integrating Structured Data Markup
Structured data markup is important in optimizing images for search engine visibility. Structured data helps search engines better understand the content on your website, including the images you use.
Google Images supports structured data for the following types:
When integrating structured data into your image files, it’s important to consider how each markup element affects SEO performance. First, include relevant keywords in the title and description fields that accurately describe what’s being shown in the image file.
This will help search engines identify and rank your image more easily when a user types those words into their query box.
If possible, add alt text (alternative text) or captions to explain further what is depicted in the photo or illustration – this also improves accessibility for people using screen readers or other assistive technologies who may not be able to see the actual picture itself.
Remember to incorporate schema markups into your HTML document, which are snippets of code providing extra context around specific elements. These can be combined with existing meta tags on pages that contain multiple photos/illustrations so that crawlers will know precisely where each image belongs and why they should take note.
Moreover, sitemaps containing information such as titles, descriptions, and captions regarding all images on the website make it easier for search engine bots like Googlebot to locate and index visuals quickly without needing to scour through every page individually. This also assists users in finding any new pictures added since their last visit.
In sum, implementing structured data markup is key for optimizing images for improved visibility in SERPs – ensuring relevant keywords are included in title fields and description boxes, plus adding alt text or captions help search engines accurately identify what’s being depicted in the photo or illustration.
#6. Choose The Right File Type

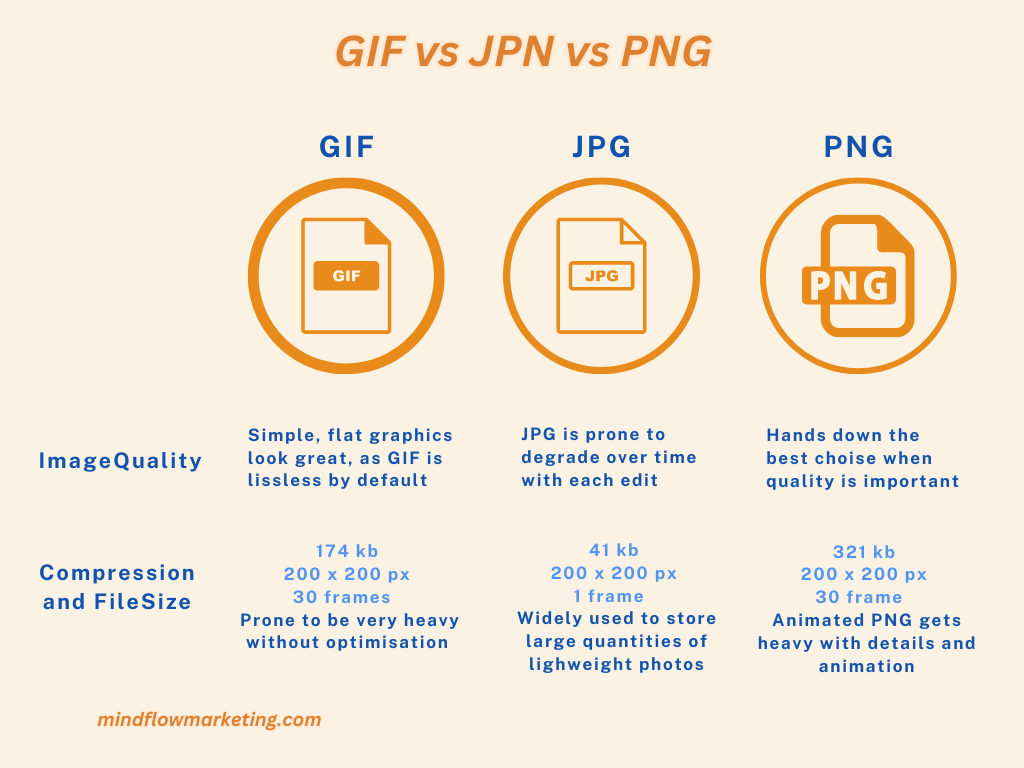
You’ve probably noticed three main types of image files, but you might need to learn what they are. Understanding the various file types can assist you in selecting the best one for your needs:
JPG is frequently used for photos. GIF and PNG are more commonly used for designed graphics; if you need a higher-quality version, PNG is the way to go.
#7. Create Unique Images
Having unique images on your website is important because it gives you a competitive edge over other sites that rely solely on stock photos and imagery. Original pictures provide an enhanced user experience and help with SEO rankings and can be featured in Google Discover if they’re large enough.
By having unique images, you make your site stand out from the competition and ensure visitors enjoy browsing your content more.
How to Create Unique Images?
Creating unique images doesn’t have to be complicated or expensive. Many free tools, such as Canva or PicMonkey, are available online, allowing users to create custom graphics quickly and easily without any required design skills.
You can also use stock photos as the base of an image and then add text, filters, overlays, etc., to make it look more original before uploading it onto your website. Suppose you want something even more personalized than this. In that case, hiring a professional photographer may be worth considering – especially if you plan on using these photographs regularly across multiple platforms, campaigns, etc.
Beware of Copyright
It’s important to be aware of copyright when creating content for your website. Copyright laws are designed to protect the rights of creators and their works from being used without permission or compensation.
Ignoring copyright law can lead to serious legal consequences, including hefty fines and even jail time in some cases. In an image copyright lawsuit, the Postal Service has agreed to pay $3.5 million. Skechers was also sued for $2.5 million.
Know Your Rights
As a creator, you have certain rights that protect your work from unauthorized use. It is important to understand what those rights are so that you can defend them if needed.
For example, under US copyright law, authors have the exclusive right to reproduce their work and create derivative works based on it. Only one else can copy or adapt your work with your permission.
Get Permission
If you want to use someone else’s copyrighted material in any way (e.g., copying text, using images), then you must get permission first before doing so legally. The best way to do this is by contacting the owner directly and asking for written authorization (usually via email).
If they agree, ensure they provide a license agreement outlining how their material may be used and any associated restrictions (such as attribution requirements).
Avoid Infringement
To avoid infringing on someone else’s copyrights, always check the source of any materials before using them online or offline – whether it’s an image found through Google Images or text copied from another sitebook, etc.
Also, keep track of where each piece originated from and who owns it, just in case there is a dispute about its usage later.
Use Creative Commons Licenses
Creative Commons licenses offer an easy way for authors and other creators to grant others limited permissions over their works while still retaining control over them at all times; this includes giving people the right to share copies of their works freely with proper attribution given back where appropriate too.
Ensure everyone involved understands exactly what type of license has been granted beforehand; otherwise, confusion could arise, leading to more complicated issues further down the road.
#8. Define Your Dimensions
Image dimensions refer to the width and height of an image, expressed in pixels. When you define these attributes in your source code, browsers can size the images before they load. This helps with page loading times and prevents content from jumping when it loads.
Defining image dimensions is important for a few reasons: better user experience, faster page loading times, and preventing Cumulative Layout Shift (CLS) issues that interfere with Core Web Vitals optimization.
By defining the width and height of each image element on your website or app, you ensure that users have a smooth browsing experience without any unexpected jumps or shifts as pages load.
Suppose you’re using AMP or PWAs (Progressive Web Apps). In that case, you must include width and height attributes for every image element in your source code – those platforms require this for optimal performance and usability.
If not using either platform, it’s still best practice to include these attributes as part of good SEO practices; search engines prefer webpages that provide complete information about their content elements, like images, so that they can index them properly in search results pages (SERPs).
To define the dimensions of an image on HTML-based websites, add “width=x” & “height=y” into its tag where x & y represent pixel values, respectively; e-commerce sites should also consider setting up product images with specific sizes so customers know what they’re buying before clicking through to purchase items online.
#9. Mobile-Friendly Images
With Google’s mobile-first indexing, it’s critical to consider how your site’s images will appear on mobile devices. You may need to be made aware that you can make your sites responsive in the same way that you would make your site responsive. Responsive images ensure that your images work properly on devices with widely varying screen sizes.
#10. Leverage Images As A Backlinking Opportunity
Creating high-quality, unique, and original images is beneficial to your website and provides an excellent opportunity to earn backlinks when other websites use your image on their own pages.
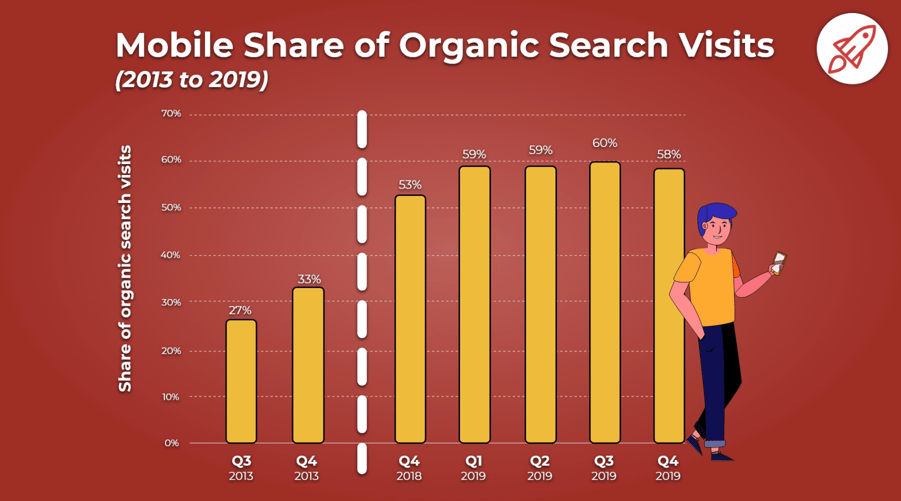
Consider the graph below, which Broadband Search created:
The image currently ranks first on the image search results page for the keywords “how many people search on mobile.”
Conclusion
In conclusion, image SEO is key to any website’s overall SEO strategy. By following best practices and tips for optimization, such as optimizing file names, compressing images for faster load times, utilizing alt text and captions, leveraging image sitemaps, and integrating structured data markup into your webpages, you can ensure that your site has the highest possible visibility in search engine results pages.
With these strategies implemented correctly on all relevant pages of your website, you can maximize organic traffic from users searching with related keywords.