Information architecture is a critical component of web design that can significantly impact a website’s usability and success.
In this blog post, we’ll investigate the contribution of information architects to website design and how their work can help create an easy-to-navigate user experience.
We’ll cover key elements such as visual design, navigation menus, and user interfaces contributing to good design. We’ll also discuss content inventory and how it can be used to organize a site’s content for optimal search engine results.
Additionally, we’ll touch on usability testing, which is crucial to ensure that users can easily navigate a website. If you wish better to understand information architecture and its influence on web design, read ahead!

More Resources :
Website Architecture and Usability
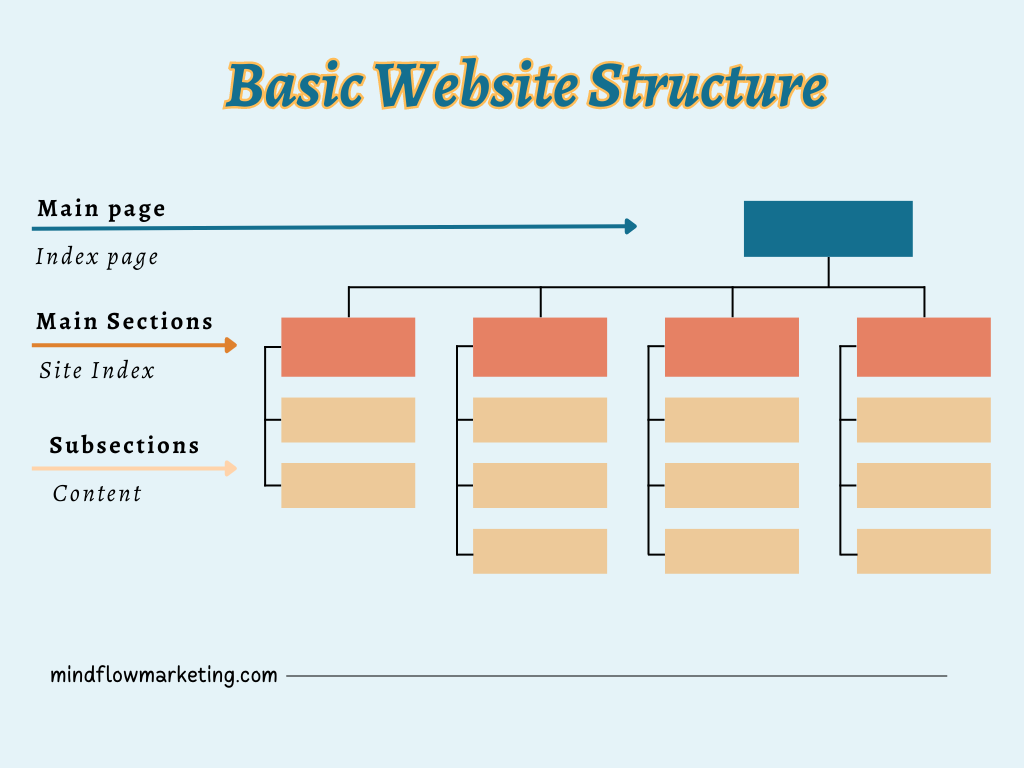
Website architecture and usability are two critical components of any successful website. They go hand in hand, with one influencing the other. Website architecture is the structure of a website, including its navigation system, page layout, content organization and more. Usability refers to how easy it is for users to find what they need on a website and complete tasks quickly and efficiently.
When creating an effective website architecture, designers must consider user needs first.
That means understanding your target audience and their goals when visiting your site so you can create an intuitive navigation system that makes sense to them. It’s also essential to consider how users interact with each page and how pages should be organized into categories or sections for easier access.
Additionally, all elements such as text links, buttons or images must be clearly labelled, so visitors know exactly where they’re going when clicking around your site. Usability plays a significant role in determining whether or not people will stay on your site long enough to take action (such as making a purchase). If something needs to be fixed or visitors need help finding information, then they will only stick around for a short time, which could lead to lost conversions and sales opportunities.
To ensure good usability, design websites with clear call-to-actions (CTAs) placed prominently throughout the page, use simple language instead of industry jargon and provide useful search functions. Moreover, include plenty of white space between paragraphs for better readability, as it can enhance comprehension by up to 20%! Moreover, optimizing load times by compressing images is crucial because research has revealed that 39% of website visitors will disengage if ideas fail to load or take too long to load.
The bottom line is that robust website architecture and usability can make all the difference in providing visitors with an enjoyable experience while helping businesses reach their goals faster than ever – like two peas in a pod!
More Resources :
#1. Simple Top-Level Navigation Menu
A well-structured top-level navigation menu is critical in both UX and SEO, enabling users to access the most relevant content quickly while helping search engines index your site effectively. Visitors need to quickly identify the content they desire, and search engines must be able to catalogue your website’s contents effectively; this can be achieved by having a properly structured top-level navigation menu.
Decide which pages to include in the top-level navigation menu, aiming for conciseness while providing essential links that facilitate website exploration. Aim to keep the menu concise while furnishing all the vital connections enabling users to move around your website quickly. Generally speaking, you should only include links to main categories or pages containing multiple pieces of content related to each other; if just one page is under a specific category, it doesn’t need its link in the main navigation bar.
When deciding how many items you want in your top-level navigation menu, consider both desktop and mobile versions of your site since mobile menus often have limited space compared to their desktop counterparts. Keeping this limitation in mind will help make sure that even users who access your site from their phones stay calm with only a few options at a time. Where possible, abstain from employing dropdown menus – these can contribute superfluous intricacy and a mess to the general plan of your site’s interface.
Remember that simplicity is key!
Focus on providing clear labels for each link instead of trying to cram too much information into each item on the list. Ensure any images have appropriate alt tags so people using screen readers can understand them properly and avoid using hover effects or animations unless necessary. Some users may struggle to interact with them due to mouse control issues or physical disabilities.
More Resources :
#2. User-Friendly URLs
User-friendly URLs are essential for a successful website. URLs should be brief, illustrative, and easy to recall to enable users to get to the required page quickly. A well-crafted URL structure helps search engines understand what your content is about, which can lead to improved rankings and visibility in organic search results.
Keeping URLs short is essential for creating user-friendly ones. Longer URLs are more challenging for humans and search engine crawlers to read and interpret correctly. When crafting a URL, try using only relevant words or phrases instead of long strings of characters or numbers that don’t make sense when read out loud. Additionally, avoid unnecessary punctuation marks like hyphens or underscores; these can often confuse users and may even cause some browsers not to recognize the address correctly.
It’s essential that the URLs connected to your website pages accurately describe their content. For example, if you have an e-commerce store selling shoes, it would make more sense for one of your product pages’ URL path to look something like this: www.examplewebsite/shoes/nike-airmax rather than www, example website/product?id=123456789.
This way, it’s easier for users (and search engines) to identify what content they will find on the page without having to click through first – making their experience much smoother overall.
In addition to keeping URLs concise and descriptive, it’s also beneficial from an SEO perspective if you use keywords in your URL paths whenever possible, too – just be sure not to overdo it by cramming too many into one string.
More Resources :
#3. Consistent Website Design
Consistent website design is essential for creating a cohesive user experience. A site that is designed effectively should be intuitive and straightforward to move around, with visual indicators which direct people through the user interface. It’s essential to consider usability testing as part of the design process to ensure your website’s information architecture remains organized and logical. That involves having an experienced team of information architects evaluate how people interact with the website to identify potential issues or improvement areas.
Good design also requires careful consideration of a website’s content inventory and navigation menu structure. Content should be logically organized according to its purpose and importance, while menus should indicate where each page can be found within the hierarchy. It’s also helpful to include search engine optimization (SEO) elements, such as keywords, throughout all pages so that they are easily discoverable by users online.
Visual design is essential in ensuring web pages appear professional and inviting, which can benefit user interaction. Carefully chosen colours, fonts, images, videos and other multimedia elements help create an aesthetically pleasing layout that encourages visitors to explore the site’s content offerings further. Additionally, incorporating features like animations or interactive elements can make navigating different sections more enjoyable for users. A study conducted by Maxymiser revealed surprising results, indicating an 11% increase in clicks to the checkout section of the Laura Ashley website. The growth was achieved through colour variation and action messaging testing, meaning that small changes can have a significant impact on user behaviour.
Overall, maintaining consistency across all aspects of websites helps provide users with a smooth transition from one page to another without confusion or frustration. Business owners want their customers to experience this when visiting their digital properties.
Achieving a good user experience requires uniformity in website design to make it easy for people to get around.
More Resources :
#4. Pillar-Cluster Internal Linking Model
The pillar-cluster internal linking model is a powerful SEO strategy that can help search engines better understand the structure of your website and improve its ranking in SERPs. This model involves creating two types of content: pillars and clusters. Pillars are authoritative pieces of content on broad topics, such as “web design” or “social media marketing”. At the same time, clusters are related pieces of content that provide more detailed information about those topics. Ensuring all the pages are linked correctly is essential for achieving success with this model.
When constructing a pillar-cluster internal linking architecture for your website, commence by forming one or two primary pillars – these should be all-encompassing articles about a relevant topic related to your company or industry. Subsequently, create multiple clusters encompassing the same theme, including smaller content that provides more in-depth information than the main pillar article. When creating your cluster pages, ensure they link back to both their source page (the central pillar) and any other associated cluster pages you have made on similar topics – this will facilitate search engine crawlers in quickly discovering each part of your site when indexing it.
#5. Breadcrumbs & Sitemaps
Breadcrumbs and sitemaps are essential tools for helping website visitors find their way around your site. Breadcrumbs provide a visual trail of where users have been, allowing them to easily navigate back up the hierarchy or click on another page in the same section.
That helps users stay oriented while browsing your content, reducing confusion and frustration. HTML/XML sitemaps can also be used to help search engines crawl and index all of your pages more effectively.

When it comes to breadcrumbs, there are two types
Hierarchical breadcrumbs show a user’s current location within a website structure, with each step representing a higher level in the hierarchy. For example, if you were on an article about “SEO Tips”, which is located under “Marketing Strategies”, which is located under “Business Advice”, then the breadcrumb would read. Home > Business Advice > Marketing Strategies > SEO Tips.
Attribute-based breadcrumbs allow users to quickly jump between related pages based on attributes like product type or author name rather than traversing multiple levels of the hierarchy. Manually submitting new URLs to Google Search Console is made easy with XML sitemaps, allowing web admins to bypass the time-consuming process of waiting for Googlebot to discover them organically. That is especially advantageous for websites that frequently update content, such as blogs or eCommerce stores stocking many products regularly. By including metadata like when it was last edited or how often it changes, search engines can anticipate what frequency they should expect when revisiting these pages in future crawls.
By utilizing both types of navigation support (breadcrumbs and HTML/XML sitemaps), you can guarantee that both people and robots can traverse your site more effectively, bringing about a superior user experience. That can lead potential customers further down the sales funnel towards conversion success.
More Resources :
#6. Site Mapping
Site Mapping Software is a fantastic asset for ensuring user experience remains top-notch. It provides an in-depth overview of how each element within the page works with one another regarding navigation and layout before any coding takes place. Tools such as GlooMaps make life much easier for developers and designers by allowing them to map out various sections on their website while keeping track of links between pages so that no matter where someone clicks, they will never be lost; this makes discovering all your content more straightforward than ever before!
More Resources :
Tools to Use to Create Your Site’s Information Architecture
To help you create an effective information architecture, here are some tools you can use:

Content Management Systems (CMS)
A content management system (CMS) is a powerful tool for creating and managing the structure of your website’s information architecture. It allows you to easily create, edit, and delete pages and organize them into categories or hierarchies so visitors can quickly find what they want on your site.
Popular CMS platforms include WordPress, Drupal, Joomla., and Magento. These tools provide an easy-to-use interface with drag-and-drop functionality that makes it simple to add new content or reorganize existing content to make sure visitors get the most out of their experience on your site.
HTML & CSS Frameworks
HTML and CSS frameworks are essential when building websites from scratch because they provide a foundation for developers to make custom designs without starting from scratch each time they begin a project.
Popular frameworks like Bootstrap offer pre-built templates that can be customized using HTMLCSS code to create unique layouts explicitly tailored to the needs of each website visitor’s experience on your site.
That helps ensure that all users have access to the same level of usability regardless of device type or browser compatibility issues which could otherwise cause significant problems if not appropriately addressed at the design stage.
Site Mapping Software
Site mapping software is a great tool to ensure optimal user experience by providing an overview of how various elements within a web page interact regarding navigation flow and layout hierarchy before any coding takes place.
GlooMaps, for instance, allows developers and designers alike the opportunity to visually map out different sections within their websites while also keeping track of links between pages so that no matter where someone clicks, they will always have the ability to navigate back home without difficulty – making it simpler than ever before for both existing and new customers discover all you have on offer right away.
Conclusion
An effective website architecture and usability are crucial for the success of any business. By incorporating simple and intuitive top-level navigation menus, user-friendly URLs, consistent design elements, pillar-cluster internal linking models, breadcrumbs, and sitemaps, you can guide users seamlessly through your site, creating a great experience that will keep customers coming back.
Prioritizing the user experience and implementing these top tips will ensure that your website is engaging, user-friendly, and optimized for conversions, leading to tremendous success for your business.
Take the time to invest in your website’s architecture and usability, and watch your business thrive!