WooCommerce speed optimization is an essential aspect of running a successful online business. A slow WooCommerce site can lead to lost sales, frustrated customers, and poor search engine rankings. 40% of shoppers will abandon a website that takes more than 3 seconds to load.
This article will investigate various methods and top procedures to enhance your WooCommerce store’s speed.
We’ll start by discussing the importance of choosing the right hosting provider with Nginx or LiteSpeed web servers and comparing managed to-host plans like Rocket.net and NameHero. Next, we’ll delve into integrating Content Delivery Networks (CDNs) such as Cloudflare to boost your website speed significantly.

By following these expert tips on how to fix your slow store and product pages, you will be well-equipped to improve your site’s performance dramatically.
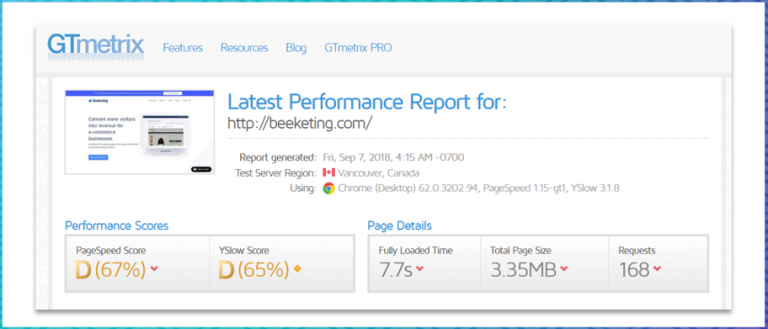
Measure the WooCommerce Page in GTmetrix
Measuring The WooCommerce Page In GTmetrix is a great way to get an idea of your page’s performance. With the help of this tool, you can easily identify any issues that may be slowing down your website and make necessary changes to improve its performance.
GTmetrix provides detailed information about the loading time of each element on your page and suggestions for improving them. It also recommends optimizing images, minifying JavaScript and CSS files, caching static content, and more.
This makes it easy to pinpoint areas where improvements are needed to speed up your site’s loading times.
When measuring the WooCommerce page in GTmetrix, it’s important to watch for certain elements that could be causing slowdowns or other problems with performance.
For example, if too many plugins are installed on the site or aren’t optimized properly, this could lead to slower load times and poor user experience overall.
Additionally, large images or videos can take longer than expected to load, which can cause delays in rendering pages correctly.
Another factor worth considering when measuring the WooCommerce page in GTmetrix is server response time – this refers to how quickly a web server responds after receiving a request from a browser or device requesting data from it (such as when someone visits your website).
If the response time is too long, this will result in slower loading speeds, affecting the user experience negatively, so you must optimize both front-end code (HTMLCSS) and back-end code (PHP-MySQL) accordingly for the best results here.

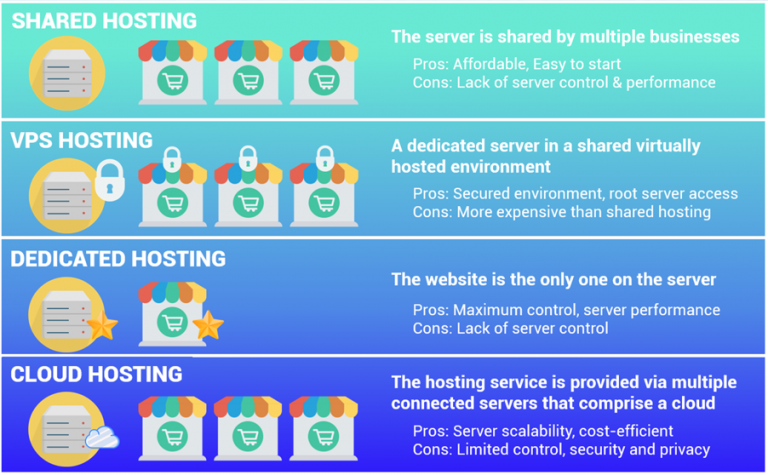
Choosing the Right Hosting for WooCommerce
The right hosting platform is crucial in improving your WooCommerce store’s speed. Opting for secure hosting with Nginx or LiteSpeed web server software and managed plans like Rocket.net or NameHero’s Turbo Cloud plan can significantly enhance website performance compared to shared plans.

Benefits of using Nginx or LiteSpeed web servers
Selecting either of these powerful web servers will ensure optimal performance and reliability for your online store.
Comparing managed hosting plans like Rocket.net and NameHero
To further boost your site’s speed, consider opting for a managed hosting plan tailored to WooCommerce needs. Two popular options are Rocket.net and NameHero’s Turbo Cloud Plan:
If you want to improve your website’s speed, then these two plugins may be just what you need. They can help with a variety of optimizations. They could make all the difference between visitors who leave before seeing what you offer and customers who stay longer due to improved performance. Give them a try today!
Pick a Fast WooCommerce Theme
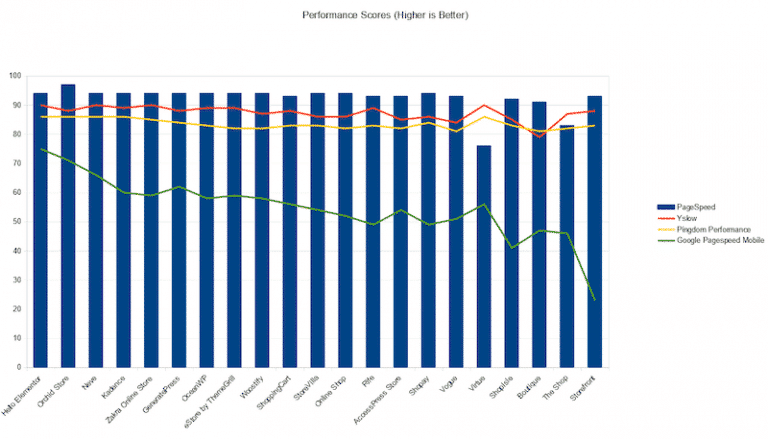
WooCommerce performance is critical for increasing conversion rates and driving more revenue to your site. Top WooCommerce themes can make or break a store’s success, with some dramatically affecting load times. We looked at the 11 fastest WooCommerce themes using Lighthouse to help you find the best one for your needs; here are four winners with fast performance:
Kinsta also conducted an audit to determine the performance score for the top WordPress themes:

Integrating Content Delivery Networks (CDNs)
Content Delivery Networks, or CDNs, are essential tools for improving the speed and performance of your WooCommerce store. Implementing a CDN like Cloudflare can significantly enhance your site’s loading times and overall user experience.
This section will discuss how CDNs boost website speed and guide you through setting up Cloudflare on your WooCommerce store.
How CDNs Work to Boost Website Speed?
A system of servers in various places globally is what a CDN consists of. Rather than returning to your origin server, a user’s request is routed to the closest CDN server for faster content delivery. This reduces latency by decreasing the distance between users and site resources.
Setting Up Cloudflare on Your WooCommerce Store
To get started with integrating Cloudflare into your WooCommerce store, follow these simple steps:
Integrating a CDN such as Cloudflare into your WooCommerce store can effectively boost site speed, improve the user experience, and expand reach. By understanding how CDNs work and implementing them correctly, you’ll be well on your way toward optimizing the performance of both product pages and overall store operations.
Use the Latest Php Version (Php 8.0)
Using the latest version of PHP is essential for keeping your website running smoothly and securely. The developers behind this open-source programming language constantly release new versions with improved performance, security patches, and bug fixes.
By updating to the most recent version of PHP, you can ensure that your website runs faster and more efficiently while protecting it from potential security vulnerabilities since WooCommerce and WordPress are written using PHP as their main programming language.
It’s important to note that not all hosting providers will automatically update their servers to the latest version of PHP. You’ll need to check with your provider to see which version they run on their servers.
If they’re running an older version than what’s available, you may need to manually upgrade yourself or contact them about upgrading.
Once you’ve identified which version of PHP is being used by your website, you can take steps towards upgrading if necessary.
Many hosting companies offer easy-to-use tools such as Bluehost’s MultiPHP Manager app that allow users to select which specific version of PHP they want their websites to run on without having any technical knowledge or experience in coding languages like HTML or CSS.
In addition, a number of plugins are available for WordPress sites specifically designed for managing different versions of PHP across multiple sites within one account—a great option if you manage multiple websites at once!
These plugins make it easier for users with limited coding experience but still want access control over the type and level of software installed on their server(s).
Which version are you using?
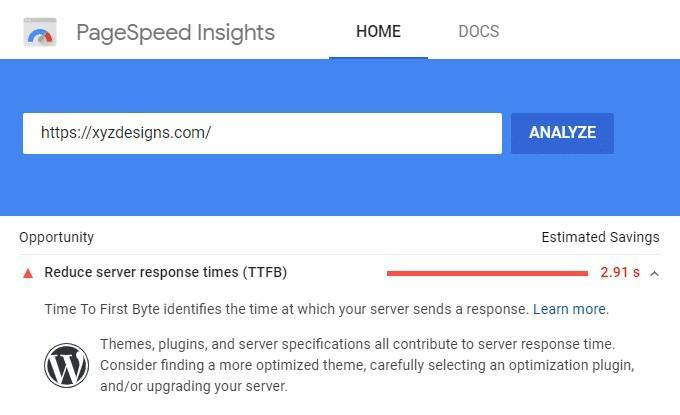
Reduce Server Response Times
The most important factor in the optimization guide is your server (hosting).
To test your server response time, run your WooCommerce page through PageSpeed Insights and ensure it is 200ms, as Google recommends. If not, servers serve as your hosting.

Optimizing Plugins, Images, and Database
To ensure your WooCommerce store runs smoothly and quickly, optimizing plugins, images, and the database is essential.
This section will discuss various techniques for achieving these optimizations.
Selectively Disabling Unused Plugins with GTmetrix or WP-Optimize
Excessive plugins can slow down page speeds due to numerous scripts being loaded. To identify which plugins are causing performance issues on your site, you can use tools like GTmetrix or the WP-Optimize plugin. These tools help you disable unused plugins while checking for unnecessary data that may slow down your site.
Asset CleanUp and Perfmatters are great plugins that let you selectively disable unused plugins, styles, and scripts on pages that aren’t being used. Here’s how to do it:
You’ll see all scripts (plugins, theme, core, third parties) being loaded on your WooCommerce product page – then decide which ones need disabling. For example, if there’s no slider on the page, disable any slider plugin; if there are no rich snippets, disable any rich snippet plugin, etc.
Additionally, consider disabling AdSense or affiliate links when they’re not needed and social sharing plugins for pages without blog posts.
Finally, remember WooCommerce scriptsstylescart fragments for non-eCommerce pages too!
So next time you find yourself wanting faster load times give these two awesome plugins a try – it could make all the difference between having frustrated visitors who click away before ever seeing what you have to offer versus happy customers who stick around longer due to improved performance of your site overall!
Image Optimization Techniques Including Compression & Lazy Loading
WooCommerce stores with many images and large image files can cause your site to slow down. Images consume 51% of all web content and account for 50% of page load time. This is why it is critical to optimize and compress your product images.
To address this, you can either manually compress your images in Photoshop, which is time-consuming, or use automatic image compression and optimization plugins for your WooCommerce store. This allows you to reduce image sizes without sacrificing image quality.
To optimize images on your WooCommerce store:
Maintaining a Lean Database for Improved Performance
A lean database is crucial in maintaining optimal website performance. Here are some tips to keep your WooCommerce store’s database clean:
Optimizing plugins, images, and the database will significantly enhance your WooCommerce store’s loading speed and overall performance. This ensures a better user experience for customers while improving search engine rankings due to faster load times.
Clear The Database
A database is a system for organizing and storing data. These data are classified as follows in the context of eCommerce websites:
If you need large amounts of data, are attempting to organize hundreds of products, or have a very complex database, processing the request may take time, resulting in a slow server response time.
Cleaning up your database will help you improve your page loading speed while freeing up a significant amount of space for your WooCommerce store to run faster and more smoothly.
WordPress plugins can help you clean up your database.
Frequently Asked Questions About WooCommerce Speed Optimization
Conclusion
Optimizing your WooCommerce store through reliable hosting, CDN integration, plugin optimization, and image/database management can significantly enhance its speed and performance.
Choosing a reliable hosting provider, integrating CDNs into your website architecture, and optimizing plugins, images, and databases are all effective methods of WooCommerce speed optimization that will help ensure faster loading times for stores and product pages. To stay ahead of the competition, applying these techniques for optimal WooCommerce store operation is essential.
Boost your WooCommerce store performance today with our expert speed optimization solutions. Get faster product pages and a more efficient online shop now!