Are you trying to craft a website attractive and optimized for search engines? If so, this blog post on SEO-friendly web design is just what you need! For a successful SEO-friendly website, we’ll explore the essential components such as on-page optimization, site structure, responsive design and more.
We’ll also discuss improving your website’s ranking in search engine results pages by creating great content and optimizing your URL structure.
By the end of this post, you should better understand what makes an SEO-friendly web design strategy work effectively. Whether you’re just starting with building websites or are looking to optimize an existing one for better user search rankings, this article has got you covered!

What is SEO Web Design?
SEO web design is designing a website with the best SEO practices in mind. It involves creating a website that follows all of the guidelines set forth by search engines, such as Google and Bing, so it can be found more easily on those platforms.
This includes everything from keyword research to page layout and structure.
Keywords
Keyword research is an important part of SEO web design because it helps determine which words people use when searching for your products or services online. By understanding what keywords are being used, you can create content targeting those terms and ensure your site shows up in relevant searches.
Site Architecture
Site architecture refers to how the different pages on your website link together and how users navigate between them. Good site architecture makes it easy for visitors to find what they’re looking for without getting lost quickly.
For example, if someone lands on a product page from an external source like Google Ads, they should be able to get back to other related pages within two clicks or less.
Web Site Usability
Website usability refers to how user-friendly a website is—in other words, how easy it is for visitors to use your site without any confusion or frustration. To ensure good usability, websites should have the following:
User Experience (UX)
User experience (UX) focuses on improving people’s overall experience while using a product or service—in this case, visiting your website—and ensuring their needs are met as quickly and efficiently as possible.
UX takes into account factors like visual appeal (elements like color schemes), accessibility (making sure everyone can access the same content regardless of device type), intuitiveness (how easy it is for users to understand where things are located), etc.
How SEO And Web Design Are Related?
Web designers, developers, SEO specialists, and copywriters should j;.K?kjcollaborate from the start of a website’s development. The optimization must be compatible with the design and vice versa.
The Quality Of Design Can Damage Optimization
For example, if you’re launching a new website or rebranding an existing one, you may overlook the importance of 301 redirects, which communicate with search engines to tell them where to find the new version of the page. The result? A single error ruins your SEO efforts.
Another example: you rank #1-3 and receive a lot of traffic, but you have a high bounce rate on non-natural pages. This could mean that the page takes an eternity to load, the information is difficult to find, or the design is not user-friendly.
The Quality Of SEO Can Make You Re-do The Website In Terms Of Design
An SEO-friendly website will have a fast and simple site architecture. If these recommendations are not included in the design stage, your website will not rank high, no matter how beautiful and creative the initial idea was.

Investing $100 in the website design user experience stage can result in a $10,000 ROI. Add high-quality SEO to achieve a high position in organic rankings, and you’ll save thousands on PPC campaigns.
SEO-friendly web design is a thing
Top Elements To Look At When Designing Your Web Design SEO Friendly
There are more than 200 factors that account for your website ranking on the SERPs, but since taking care of all these factors can be hectic, here are the top 8 elements to look at when designing your web design SEO friendly.
#1. Mobile-Friendly Web Design
Mobile-friendly web design is becoming increasingly important for SEO and overall user experience. With more than 55 percent of all web traffic coming from mobile devices in 2021, ensuring your website is optimized for these users is essential.
By the end of 2025, it’s estimated that three-quarters of the world’s population will use their phones to access the internet.
For this reason, businesses must take steps to ensure their websites are designed with mobile users in mind. This means ensuring that content can be easily viewed on smaller screens without having to scroll horizontally or zoom out too much.
When designing a website for mobile friendliness, designers should consider how each page will look on different-sized screens and how quickly they load and respond when interacted with by touch input rather than mouse clicks or keyboard commands.
Designers needn’t worry, though – plenty of tools available can help create great sites across all devices while still being optimized for speed and usability, such as Bootstrap 4, Google AMP (Accelerated Mobile Pages) and Progressive Web Apps (PWAs).
These frameworks allow developers and designers alike to create beautiful responsive designs without sacrificing performance or accessibility – which is key in today’s digital landscape, where consumers expect lightning-fast speeds regardless of what device they’re using!
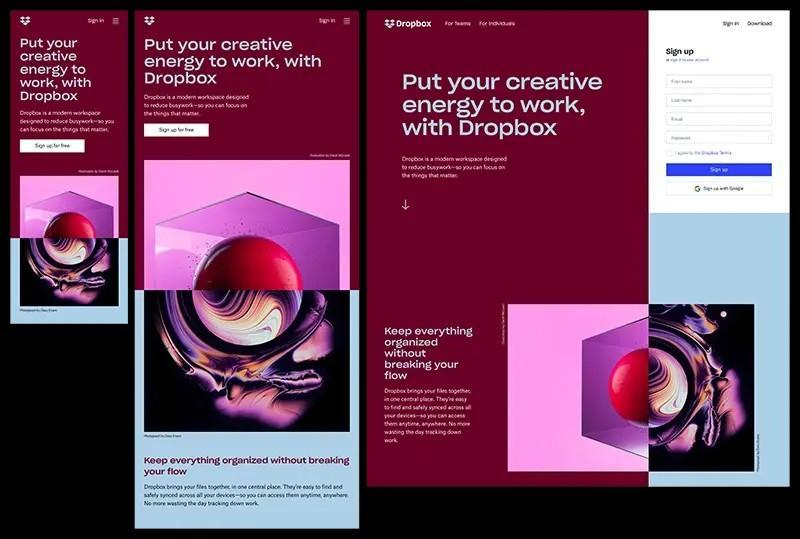
Dropbox is a nice example of a website with a responsive design.

#2. Improving Page Speed
Page speed is an important factor in SEO-friendly web design. It’s essential to provide a good user experience and ensure search engine crawlers can access your content quickly.
Improving page speed can be done through several different methods, including optimizing images, minifying code, caching static assets, and leveraging browser caching.
Large image files contribute significantly to slow site speed, which Google penalizes. Furthermore, there is nothing worse than waiting for an image to load. According to one study, the average consumer waits only about five seconds for a mobile site to load before abandoning it. Keep image file sizes under 70kb as a general rule.
Minifying code means removing unnecessary characters from HTML, CSS, and JavaScript files, such as white space characters, line breaks, comments etc., which reduces their size significantly without affecting how they look or function on the website.
This helps reduce load times by reducing the amount of data that needs to be transferred between server and client machines when loading pages on a website.
Caching static assets like style sheets and scripts allows them to be stored locally on users’ computers instead of downloaded every time someone visits your site.
This improves page load times significantly because it eliminates redundant requests from having to be sent back and forth between server-client machines over the internet connection each time someone visits your site.
Leveraging browser caching enables you to store certain webpage elements in users’ browsers so they don’t have to download them again if they visit other pages within your website. This saves bandwidth usage while improving overall performance.
#3. Sitemap
A sitemap is an essential part of any SEO-friendly web design. It’s a list of all the pages on your website that you want search engines to crawl and index so that they can be included in search engine results.
Generating and submitting a sitemap helps ensure that your content gets indexed quickly and accurately by major search engines like Google, Bing, Yahoo!, etc.
Creating a sitemap for your website is relatively simple; many online tools are available to help you create one quickly and easily.
The most popular tool is XML Sitemaps Generator, which automatically generates an XML file with all the URLs from your site.
Once you have generated the file, upload it to the root directory of your website via FTP or use Google Webmaster Tools to submit it directly to Google.
When creating a sitemap for SEO purposes, ensure each page includes relevant keywords in its title tag and meta description tags if possible – this will help boost its visibility in organic search results.
Try to include internal links between related pages on your site – this will improve user experience and provide more opportunities for crawlers to discover new content on your site when they visit other pages within it during their crawl process.
It’s also important to keep track of any changes made on your website over time so that you can update the sitemap accordingly – otherwise, and outdated information may lead crawlers down dead ends or cause them not to index certain parts of your site at all!
This means regularly checking for broken links or missing image pages every few months (or even weeks depending on how often updates are made).
If something has changed since last time, add or remove those URLs from the map before resubmitting it again – this way, you can rest assured knowing everything is up-to-date and accurate when being crawled by bots!
#4.Make Your Website Clean
When making your website clean and SEO-friendly, consider a few key points.
One of the most important is font size.
Bigger fonts make for easier reading, which makes visitors more likely to stay on your page longer and read through the content.
It also helps search engine crawlers better understand what’s being said on each page so they can accurately index them in their results pages.
Additionally, using larger fonts can help break up text into smaller chunks that are easier for readers to digest quickly.
Another way to make sure your website looks neat is by decluttering pages as much as possible. This means removing unnecessary elements like sidebars or widgets that don’t contribute anything meaningful to the overall user experience (UX).
Too many distractions can be overwhelming for visitors and may even cause them to leave before they get a chance to explore all of the content you have available.
#5. Image File Names And Alt Tags
Image File Names
Image file names are an important factor in SEO and website usability. It is essential to give each image a descriptive name that accurately reflects the content of the image, as this will help search engines index your site more effectively.
Additionally, it can also make your site easier for users to navigate.
When creating image file names, avoiding generic terms like “image1” or “photo2” is important. Instead, use keywords that describe what the image contains, such as “blue-flowers-garden” or “red-apple-fruit”.
This way, when someone searches for those terms on Google Images, they may find your page and click through to visit your website.
It’s also helpful to include relevant words related to the context of where the images are used on a page or post; this could be things like product names, titles of blog posts etc.
For example, you have an article about organic gardening. In that case, you might want to include “organic” in some of your images’ file names so that people searching for organic gardening tips can easily find them on Google Images and come across your content.
Another thing worth considering is how easy it is for humans (and machines) to read and understand these filenames – so try to cram only a few words into one filename!
Using hyphens between words makes them much easier on both eyes and bots alike; it also helps with SEO rankings since search engine algorithms look at word separation when determining relevance.
Finally, remember that shorter filenames tend to rank higher than longer ones – so keep them concise but still descriptive enough to provide useful information about what’s contained within each image file!
Alt Tags
Alt tags, or alternative text, are vital to SEO-friendly web design. Alt tags provide search engines with the information they need to index images and other non-text elements on your website properly.
They also help visually impaired users understand what is displayed on the page by providing an audio description of the image.
Regarding alt tags, the same goes here for the image name; you want to ensure that each one accurately describes what’s in the image while using relevant keywords for SEO purposes.
#6. Website Navigation
Website navigation is a critical element of any website design, as it helps visitors find the information they are looking for quickly and easily.
Good navigation design can also help with search engine optimization (SEO) by ensuring that all site pages are accessible to both users and search engines.
Here are some tips for designing an SEO-friendly website navigation:
A simple, straightforward menu structure makes it easier for visitors to find what they want without getting lost or overwhelmed. Ensure your menus have seven items per level at most so visitors don’t get bogged down in too many choices.
Your menu labels should clearly describe each link’s content so that visitors know exactly where they will be taken when they click on a link. Avoid generic terms like “Products” or “Services” if possible; instead, use specific words such as “Women’s Clothing” or “Computer Repair Services”.
Put important pages such as Home, About Us, Contact Us etc., at the top level of your navigation menu so that users can access them quickly and easily without having to dig through multiple levels of submenus first.
Internal links from one page on your site to another can help boost SEO by helping crawlers discover new content faster and improving overall user experience by providing additional relevant information within easy reach of readers who might otherwise miss out on it entirely due to lack of visibility in SERPs alone.
Breadcrumb trails allow users to track their location within a website hierarchy while giving them quick access to several levels if needed without returning home first.
They also give crawlers an idea about how individual pages fit into a broader context which could influence ranking factors positively depending upon the relevance & quality of content provided throughout the entire trail.
#7. Include A Clear Call-to-action On Each Page
Whether you want users to sign up for a newsletter, add an item to their shopping cart, or schedule a consultation, make it clear to them. Son explains that while this tip will not directly increase your visibility, it will impact your traffic performance.
“You can rank first for a high volume keyword but not drive any sales for your client or company,” he says. “That’s what the C-Suite is most concerned with!”
#8. Optimizing Content For Search Engines And Users Alike
SEO is an integral part of creating a website and should be considered from the beginning. Certain strategies should be incorporated during the web design process for successful SEO.
Optimizing content for search engines and users alike is essential to maximize website visibility, which can be achieved through the proper use of descriptive filenames, alt text, visible content without user interaction and sectioned written content with H2 sub headers. By focusing on website architecture and design next, you will have a strong foundation that helps ensure your site’s success.
#9. Give Each URL A Meaningful Name
Because Google reads the words in URLs, it’s critical to include your keyword phrases in them. This helps Google understand what your page is about so that it can properly match it to a searcher’s intent. Our experts agreed that using hyphens rather than underscores to separate words is the most effective way to structure your URL.
FAQs About SEO-Friendly Web Design
Conclusion
In conclusion, SEO-friendly web design is critical to any successful online business. By understanding the fundamentals of search engine optimization and website architecture, businesses can optimize their websites for users and search engines to achieve greater success in organic search results.
With proper tools and techniques such as on-page optimization strategies, off-page optimization tactics, content creation best practices, user experience (UX) considerations and more, companies can create an effective SEO-friendly web design that will help them reach their goals faster ever before.
Transform your website into an SEO-friendly design by leveraging our expert solutions. Let us help you create a user experience to increase visibility and drive traffic to your site.